SalamBloggerIndonesia
Pada kesempatan kali ini saya akan memberikan tutorial yaitu cara 'Mempercantik Popular Posts With Thumbs dan Summary'. dimana pada postingan aKaUTta yang lalu pernah juga membahas cara 'Mempercantik Popular Posts With Thumbs'. sebenarnya script ini sama saja dengan tutorial saya lalu, cuma disini saya hanya menambahkan summary (snippet) pada populart post ini, selain summary juga sdh menambahkan DEFAULT IMAGE yang artinya artikel populart yang tidak memiliki thumb (secara default). akan menampilkan image default secara otomatis.
Baiklah langsung aj deh,dan berikut contohnya :

Jika sobat tertarik mencobanya silahkan ikuti langkah berikut :
4. Kemudian masuk ke layout >> add a gadget pilih Popular Post pada baris kelima.
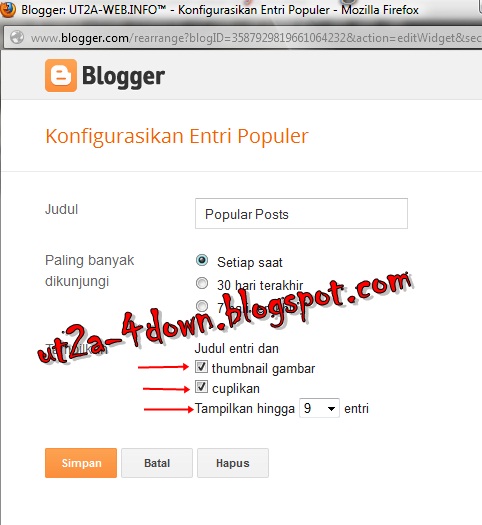
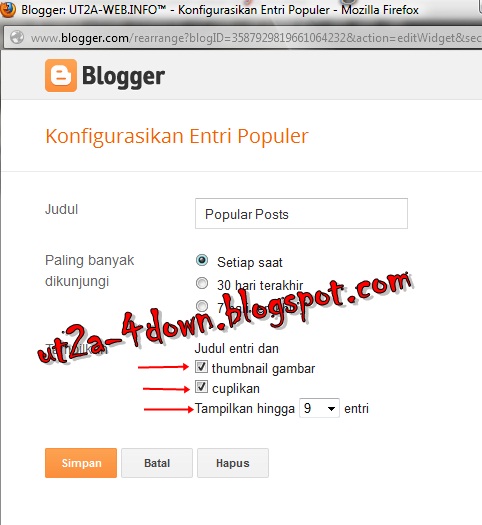
5. Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :

6. Setelah langkah diatas selesai, masuk lagi ke Edit HTML (centang Expand Widget Templates), cari kode berikut :
7. Setelah ketemu, ganti dengan kode berikut ini :
Demikian tadi tutorial Mempercantik Popular Posts With Thumbs dan Summary, jika masih ada yang kurang paham silahkan tinggalkan pesan di kotak komentar yang tersedia, maaf jika saya kurang baik menyelaskannya. :D selamat mencoba dan semoga bermanfaat.!!
Pada kesempatan kali ini saya akan memberikan tutorial yaitu cara 'Mempercantik Popular Posts With Thumbs dan Summary'. dimana pada postingan aKaUTta yang lalu pernah juga membahas cara 'Mempercantik Popular Posts With Thumbs'. sebenarnya script ini sama saja dengan tutorial saya lalu, cuma disini saya hanya menambahkan summary (snippet) pada populart post ini, selain summary juga sdh menambahkan DEFAULT IMAGE yang artinya artikel populart yang tidak memiliki thumb (secara default). akan menampilkan image default secara otomatis.
Baiklah langsung aj deh,dan berikut contohnya :

Jika sobat tertarik mencobanya silahkan ikuti langkah berikut :
- Seperti biasa terlebih dahulu :
- Login blogger.
- Rancangan, Edit Html, Cari kode ]]></b:skin>
- Dan Letakkan kode berikut diatasnya :
-Kode warna merah (kalo ada, hehee ) diatas adalah panjang dan lebar gambar thumbnail, Anda bisa ganti dan sesuaikan dengan lebar sidebar pada template, seperti yang terlihat pada sidebar blog ini.
4. Kemudian masuk ke layout >> add a gadget pilih Popular Post pada baris kelima.
5. Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :

6. Setelah langkah diatas selesai, masuk lagi ke Edit HTML (centang Expand Widget Templates), cari kode berikut :
- <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
7. Setelah ketemu, ganti dengan kode berikut ini :
8. Terakhir Simpan Template.
Demikian tadi tutorial Mempercantik Popular Posts With Thumbs dan Summary, jika masih ada yang kurang paham silahkan tinggalkan pesan di kotak komentar yang tersedia, maaf jika saya kurang baik menyelaskannya. :D selamat mencoba dan semoga bermanfaat.!!
Original Posted by : akaUTta...
Posting Komentar